Как самостоятельно сделать приложение для iOS (iPhone/iPad)
 Приветствую вас, уважаемый читатель.
Приветствую вас, уважаемый читатель.
В сегодняшней статье я расскажу вам — как легко сделать свое собственное приложение для операционной системы iOS. На базе операционной системы iOS работают такие популярные устройства как iPhone и iPad.
Руководствуясь данной статьей, вы сможете создать приложения для своего Apple устройства не обладая навыками в программировании и другими специфическими знаниями. Вы сможет собрать свое приложение просто как конструктор, из разных частей.
- Содержание:
- Инструмент создания
- Регистрация в AppArchitect
- Процесс создания
- Что мы будем создавать
- Описание интерфейса
- Создание вкладок
- Добавление фона к вкладкам
- Добавление заголовка, кнопок и социальных кнопок
- Добавление роликов YouTube к приложению
- Работа с Google картами в приложении
- Работа с сайтами в приложении
- Работа с текстом
- Тестирование приложения
- Публикация приложения
Очень большой плюс данного способа создания приложений – это то, что он абсолютно бесплатен, т.е. от вас не потребуют ни копейки за пользование этим замечательным инструментом.
Также вы сможет сразу же протестировать ваше новое приложение на своем iPhone или iPad, что тоже не может не радовать.
Инструмент создания
Инструмент, которым мы будем пользоваться называется — AppArchitect. Данный сервис позволит вам с легкостью (без писания кода) создать приложение для iOS.
Вам просто нужно, как в конструкторе, собрать свое приложение, протестировать его и отправить на одобрение в AppStore (без одобрения приложение не может появиться в AppStore). После того, как сотрудники AppStore одобрят приложение оно станет доступным в магазине.
Также данная система позволяет, с помощью специального, приложения протестировать и опробовать созданное вами приложение. Для этого есть специальный инструмент.
Именно на примере данного инструмента я буду показывать вам процесс создания приложения.
Регистрация в AppArchitect
Перед тем как начать использовать AppArchitect вам необходимо в нем зарегистрироваться, к счастью, делается это очень легко:
1. Перейдите на сайт AppArchitect и нажмите большую оранжевую кнопку к надписью «Get Started».

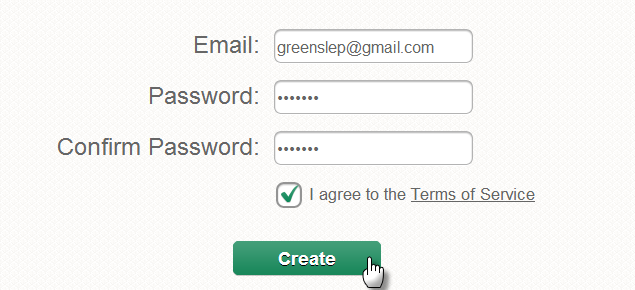
2. В открывшемся окне заполните поля «E-Mail» и «Password», нажмите кнопку «Create». После этого ваш аккаунт будет создан, можете выполнить вход в него.

Ну все, переходим к самому интересному — к созданию приложения для вашего Apple устройства.
Процесс создания
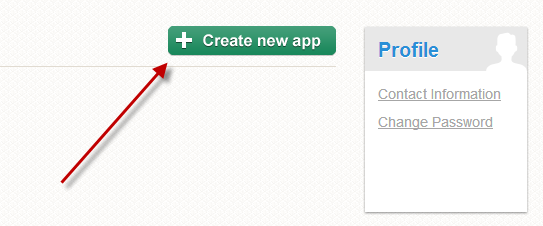
В вашем аккаунте нажмите кнопку «Create New App» для того, чтобы создать новое приложение.

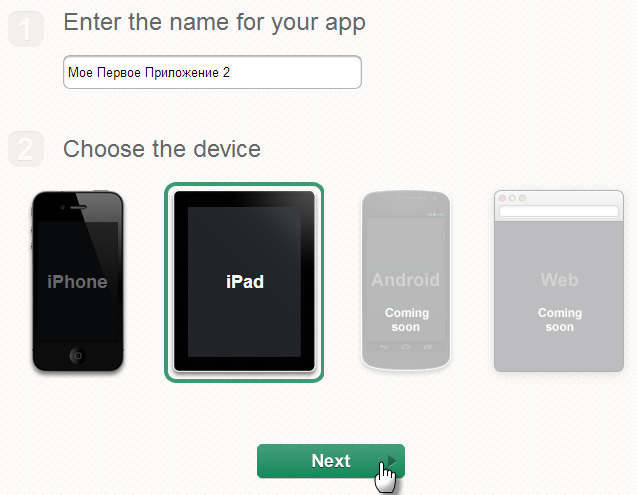
Далее укажите название нового приложения и выберите устройство, для которого это приложение создается, нажмите кнопку «Next».
Что мы будем создавать
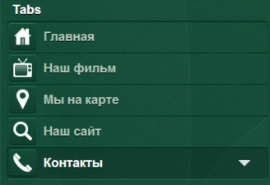
Перед тем как мы приступим к созданию приложения, хотелось рассказать какое приложение я буду создавать для примера. В создаваемом приложении будет пять вкладок: главная, наш фильм, мы на карте, наш сайт, контакты.
На каждой из этих страниц я покажу пример работы некоторых функций приложений:
Главная — на этой вкладке я покажу вам работу с заголовками, кнопками и кнопками социальных сетей;
Наш фильм — на этой вкладке я покажу вам как встраивать видео с YouTube в ваше приложение;
Мы на карте — на этой вкладке я покажу вам как работать с Google картами в приложении;
Наш сайт — в этой вкладке я расскажу вам как отображать любой сайт в вашем приложении;
Контакты — в этой вкладке я расскажу вам как работать с текстом в приложении;
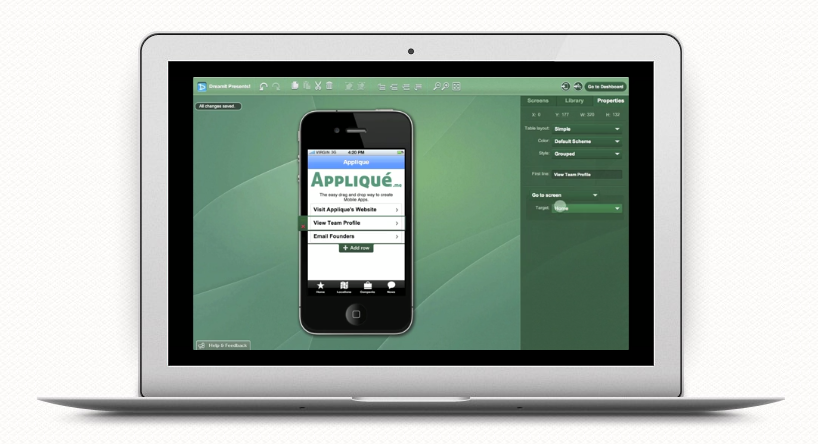
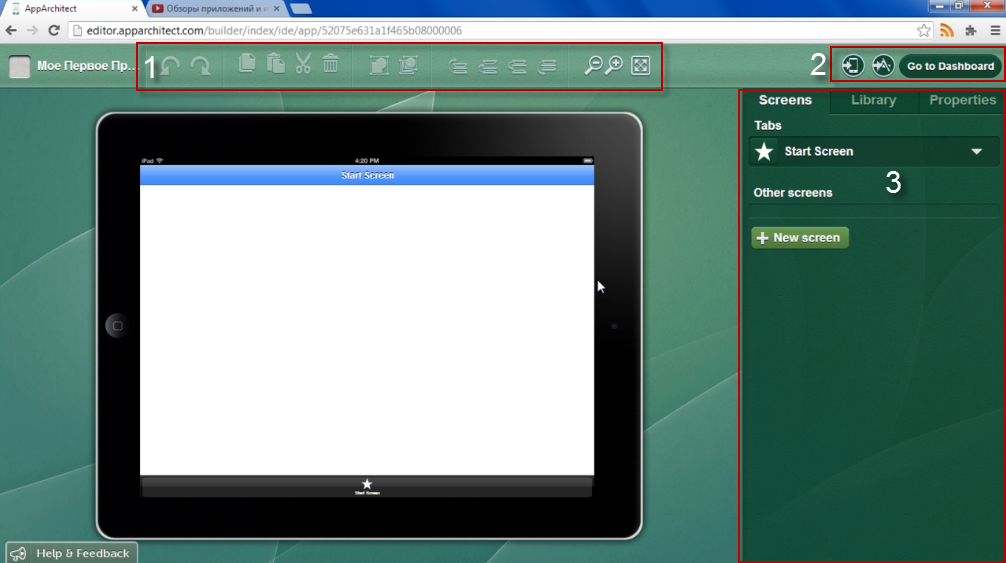
Описание интерфейса

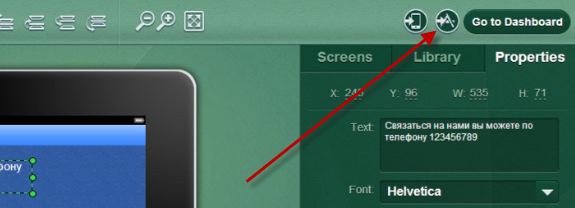
1 — Панель инструментов — с помощью данной панели вы сможете копировать, вставлять, удалять различные элементы.
2 — Панель публикации проекта — с помощью данной панели в будущем мы будем публиковать проект.
3 — Панель создания проекта — делиться на три вкладки:
Screens — собственно, это и есть наши вкладки, про которые я ранее говорил;
Library — библиотека элементов из которых мы будем собирать наше приложение;
Properties — панель функций элементов приложения, с помощью данной панели мы будем задавать различные функции нашим элементам приложения.
Создание вкладок
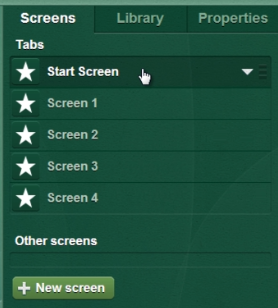
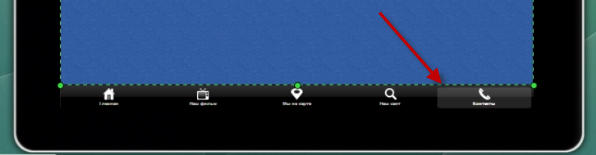
Для создания вкладок переходим в панели управления проектом (3) на вкладку Screens и с помощью кнопки «New Screen» создаем необходимое количество вкладок, в моем случае — пять.

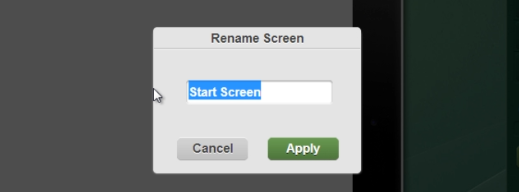
Теперь давайте переименуем эти вкладки, для этого кликаем по первой вкладке, из раскрывшегося списка выбираем пункт «Rename», пишем название вкладки, в моем случае — главная. Нажимаем кнопку «Apply».

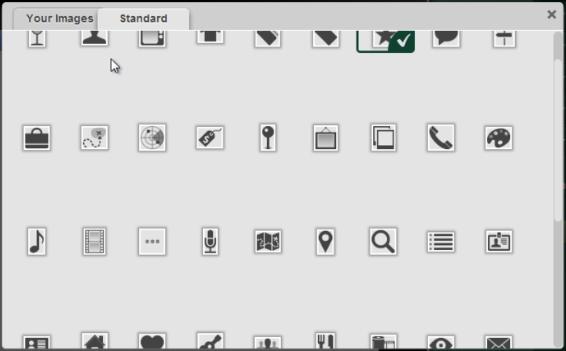
Теперь поменяем значек вкладки, для этого нажмите на звездочку рядом со вкладкой и из появившегося списка выберите необходимый значек.

Проделайте эту операцию со всеми оставшимися вкладками.

Вкладки созданы, теперь переходим к их наполнению.
Добавление фона к вкладкам
Чтобы вкладки выглядели красивыми, нам необходимо добавить к ним привлекательный фон.
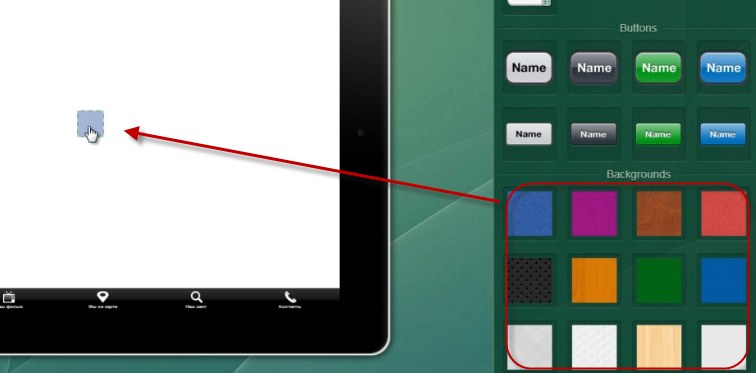
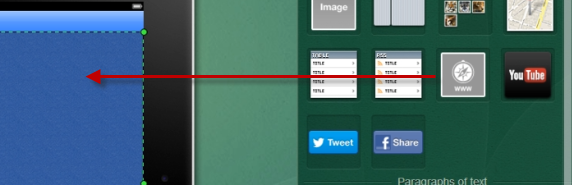
Для этого, в панели создания проекта, перейдите на вкладку «Library» и в поле Background выберите необходимый фон, перенесите его на изображение гаджета.

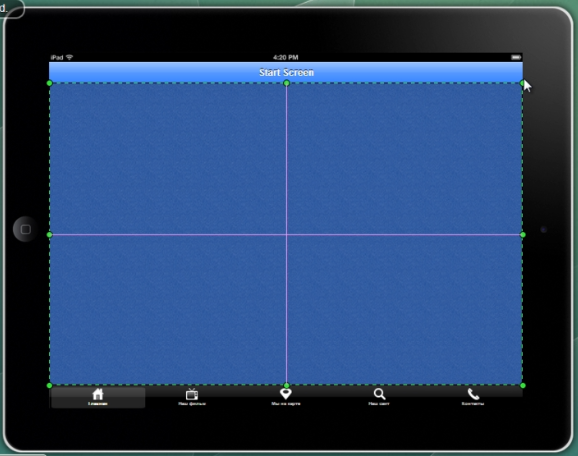
Растяните его по всему рабочему полю гаджета.

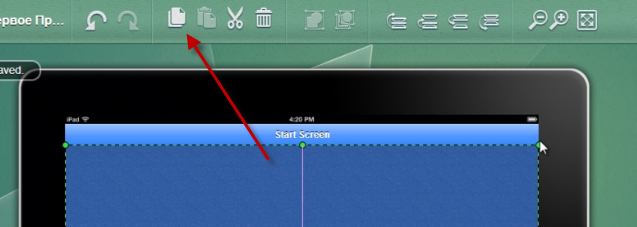
Скопируйте этот фон (на панели инструментов, есть кнопка «Копировать») и вставьте этот фон во все вкладки будущего приложения.
Добавление заголовка, кнопок и социальных кнопок
Перейдите на вкладку «Главная».

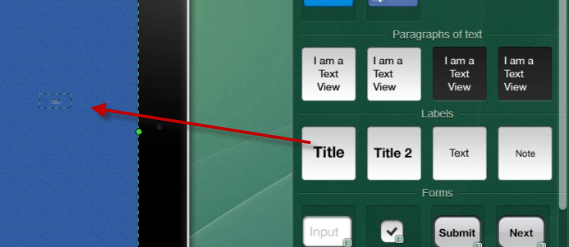
Далее во вкладке «Library» выберите элемент «Title» и перенесите его на рабочую область гаджета.

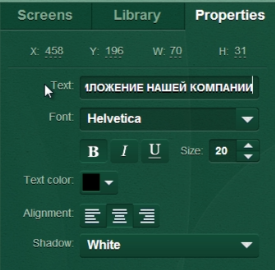
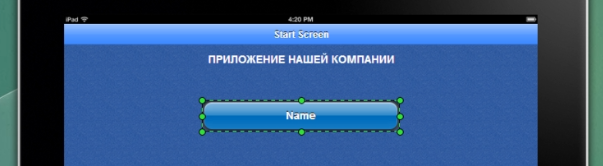
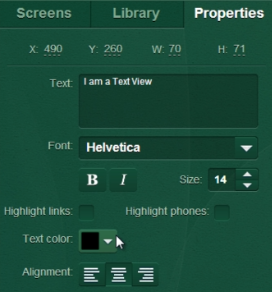
В поле «Properties» в строке «Text» напишите необходимый текст, например заголовок вашего приложения.

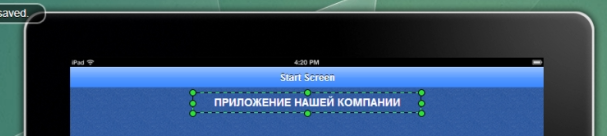
Разместите текст на экране гаджета.

Теперь давайте добавим кнопки, при нажатии на которые пользователь сможет переходить на разные вкладки.
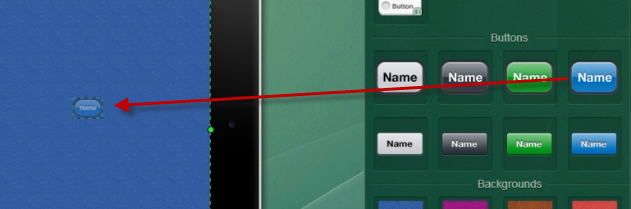
Во вкладке «Library» выберите элемент «Button» и перенесите его на экран устройства.

Разместите кнопку на экране так как вам удобно, мне удобно по центру.

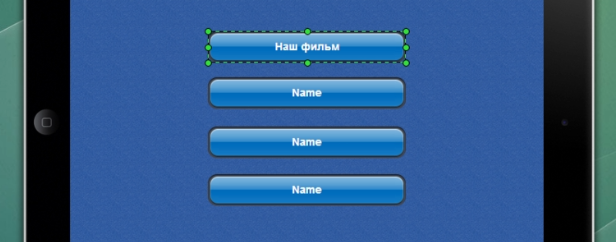
Скопируйте кнопку и вставьте ее три раза, чтобы в результате получилось четыре кнопки.

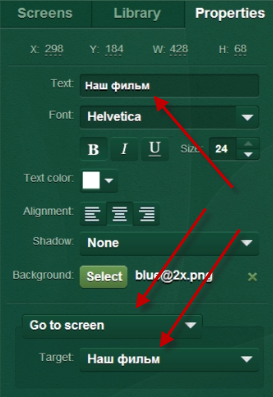
Выделите верхнюю кнопку и во вкладке «Properties» напишете текст кнопки (у меня он соответствует названию второй страницы). Далее в раскрывающемся списке выберите пункт «Go to Screen» (перейти на вкладку), в поле «Target» выберите вторую страницу, этим действием мы запрограммировали кнопку так, что при нажатии на нее, человек попадет на вторую вкладку приложения.

Проделайте туже операцию со всеми оставшимися кнопками.
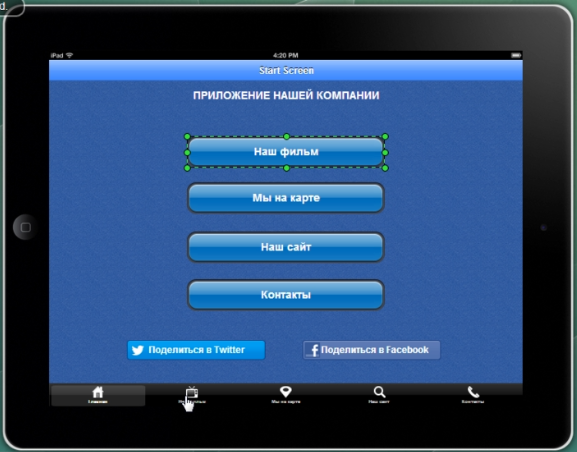
Теперь давайте добавим кнопки социальных сетей. Для этого во вкладке «Library» найдите кнопки с названиями «Tweet» и «Share» и перенесите их на экран гаджета, также разместите их там, эти кнопки редактируются так же как и обычные.
В результате вышеописанных операций главная страница приложения выглядит так.

Переходим к наполнению второй страницы.
Добавление роликов YouTube к приложению
Переходим на вкладку «Наш фильм».

Далее во вкладке «Library» выбираем элемент «Youtube» и переносим его на экран гаджета.

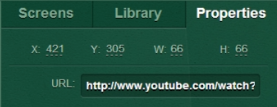
Далее в поле URL вставляем ссылку на необходимый YouTube ролик.

Растягиваем ролик на весь экран устройства.

Работа с Google картами в приложении
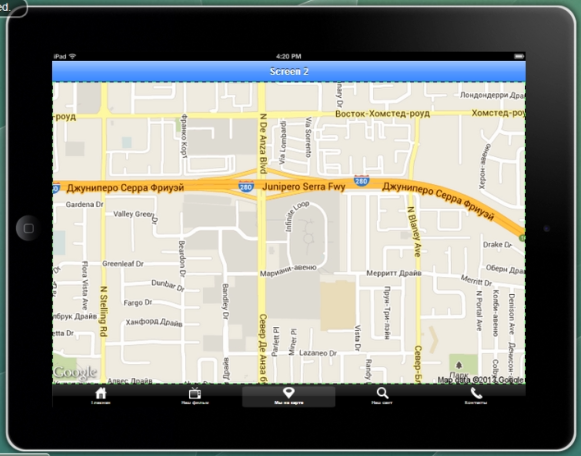
Переходим на вкладку «Мы на карте».

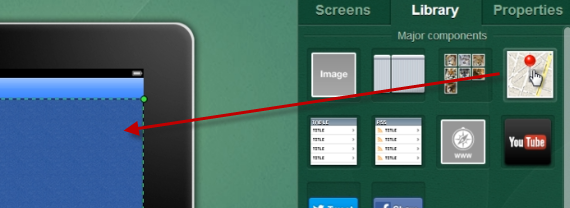
В поле «Library» выбираем элемент «Карты» и переносим его на экран устройства.

Далее растягиваем на весь экран.

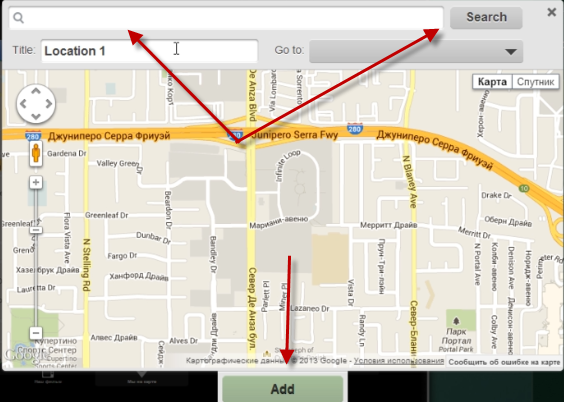
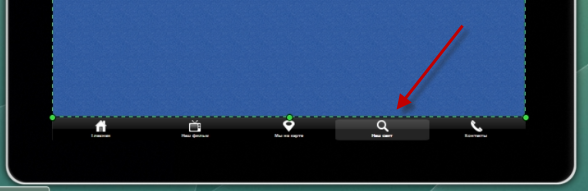
На вкладке «Properties» нажимаем на кнопку «Add location». В открывшемся окне набираем необходимый адрес, нажимаем кнопку «Search», после того как необходимое место будет найдено нажимаем кнопку «Add». Вы можете добавить несколько локаций.
Работа с сайтами в приложении
Переходим на вкладку «Наш сайт».

Во вкладке «Library» выбираем элемент «WWW» и переносим его на экран устройства.

В поле «Page url» вводим адрес необходимого сайта или адрес страницы.
Работа с текстом
Переходим во вкладку «Контакты».

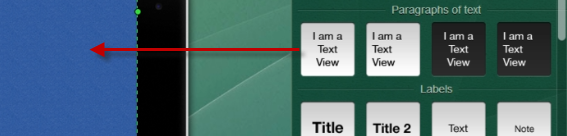
Выбираем элемент текст и переносим его на экран устройства.

Делаем необходимые настройки текста.

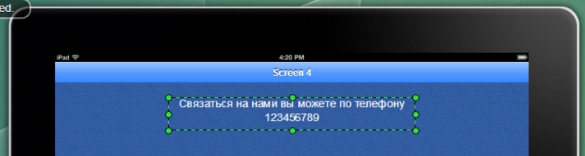
Выравниваем текст на экране гаджета.

Приложение готово, теперь давайте приступим к процессу его тестирования.
Тестирование приложения
Итак, переходим к тестированию созданного приложения.
Для этого вам понадобиться скачать на ваш iPhone/iPad специальное приложение, которое будет подключаться к вашему аккаунту Apparchitect и запускать созданное вами приложение на вашем устройстве.
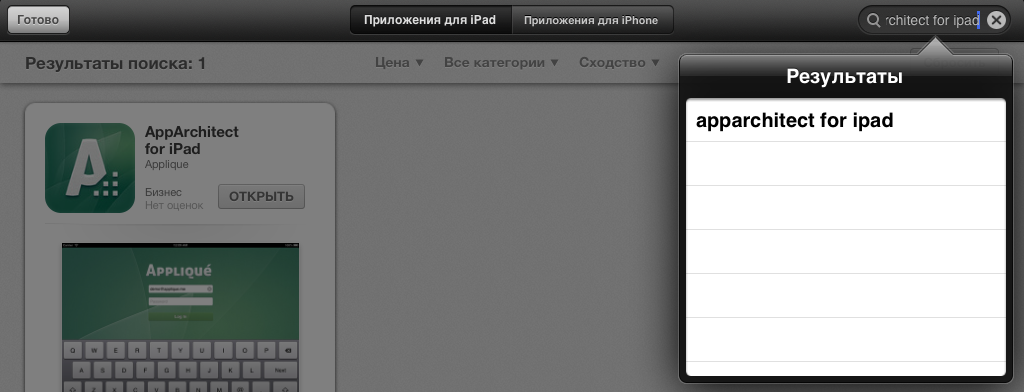
Зайдите в AppStore и в строке поиска введите «Apparchitect for iPhone» если вы создавали приложение для iPhone и «Apparchitect for iPad» если создавали приложение для iPad.

После того, как вы скачаете необходимое приложение, запустите его.
Далее введите ваш логин и пароль в системе Apparchitect и выполните вход в систему.

После входа в систему выберите ваше приложение из предложенного списка. Можете начать его тестирование.
Публикация приложения
Итак, ваше приложение готово, теперь его нужно отправить на проверку в AppStore (если ваше приложение не добавить в AppStore) и попросту нельзя будет пользоваться.
Для того, чтобы отправить приложение в AppStore зайдите в редактор приложений в Apparchitect и нажмите на кнопку «Отправить в AppStore».

На сегодня это все. В будущем я планирую еще делать уроки по этой теме, так, что не забывайте оставлять ваши комментарии, а также подписывайтесь на
 Как покупать в app store
Как покупать в app store Видео конвертер для ipad
Видео конвертер для ipad Как создать приложение для android
Как создать приложение для android Как проверить подлинность iphone
Как проверить подлинность iphone Обновление ios на ipad
Обновление ios на ipad Как открыть djvu на айпаде
Как открыть djvu на айпаде Книги для айпада бесплатно
Книги для айпада бесплатно Как создать игру в ipad
Как создать игру в ipad Прикольные программы для айпада
Прикольные программы для айпада